��һ�� ����O(sh��)Ӌ(j��)��(n��i)��
����һ�����^(q��)�� �c(di��n)���(c��)�O(sh��)Ӌ(j��)
�������x������(y��ng)��ģ�K������M(j��n)�����ӻ�����.
����ͨ��:���҂��ѽ�(j��ng)�O(sh��)Ӌ(j��)�õĸ��Nͨ�Ù�Ŀ��ʽ,���x��ֱ������.���P(gu��n)���҂�,��˾�� ,չƷ�a(ch��n)ʾ,�F(tu��n)�(du��)��B ,ͨ�ڏV��,�W(w��ng)վ�β�ȵ�.ֱ�����Ӻ���ă�(n��i)��.
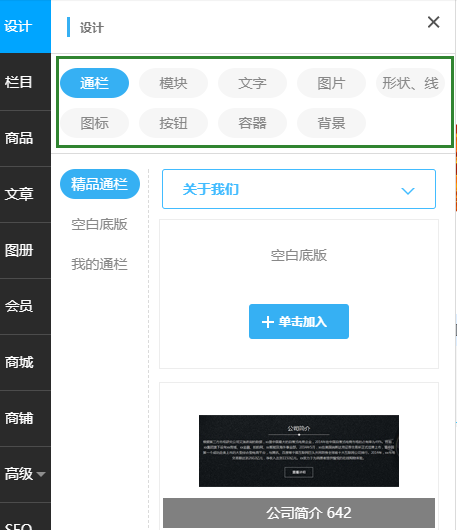
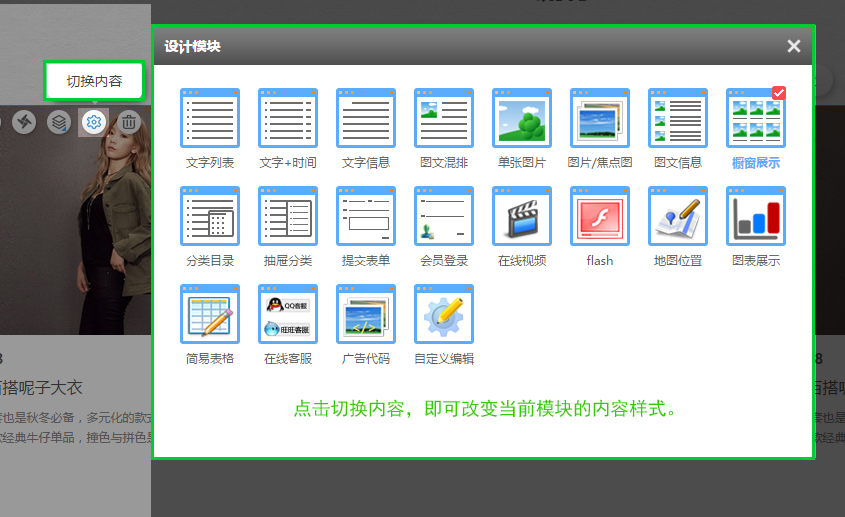
����ģ�K���ṩ�õĸ��N�W(w��ng)վ��ģ�K���������б��ʽ�����c(di��n)�D��ʽ���D�Ļ��Ř�ʽ��������չʾ��ʽ��������Ŀ䛣����ױ����������ھ�ҕ�l�ȵȘ�ʽ�������x���τ�(d��ng)����Ҫ��λ�ã��ٸ���(j��)��ʾ�M(j��n)�И�ʽ������l���������ֵ��O(sh��)�ã�
������������ֱ���c(di��n)���τ�(d��ng)����Ҫ��λ�ã�����(j��)�������׃�����ִ�������ɫ����
�����DƬ��ֱ���c(di��n)���τ�(d��ng)����Ҫ��λ�ã����{(di��o)����С��ֱ���ς��DƬ��(n��i)�ݣ�
�����D��(bi��o)��ϵ�y(t��ng)�ṩ����ǧ�N�D��(bi��o)�������ɹ��Ñ��x��ʹ�ã�
��������������(bi��o)���ГQ���ܣ������Ӷ���(g��)��(bi��o)�����������Ϣ����M(j��n)�И�(bi��o)���c(di��n)���ГQ�����������ǿ�����ҕ�l��������
��������������׃�W(w��ng)վ���w�ı����ɫ����
����

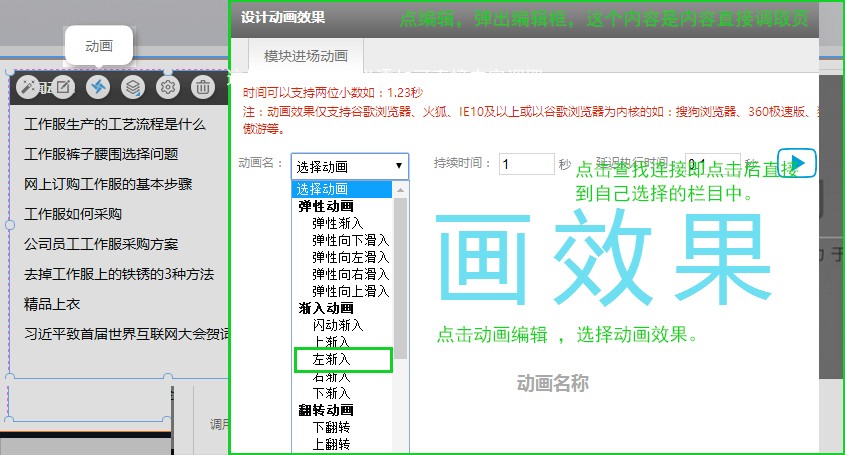
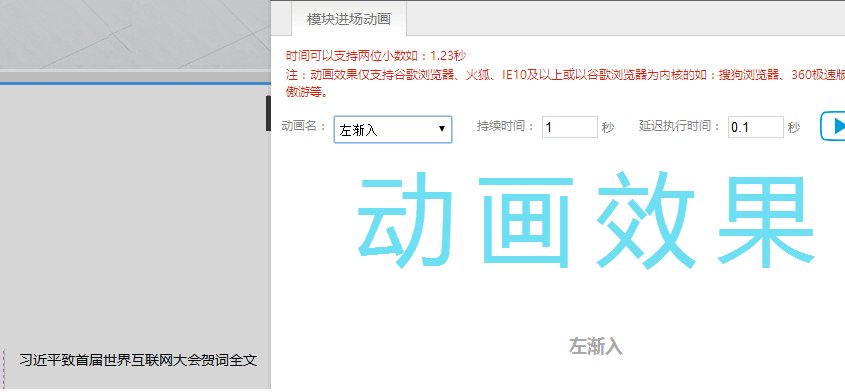
������������(j��)�������O(sh��)Ӌ(j��)��
����ֻҪ�҂�������ə�Ŀ��������͕�(hu��)�Ԅ�(d��ng)���ɶ���(j��)��森��(d��ng)����(j��)��治�����҂�������r(sh��)�������҂��������@���M(j��n)���c(di��n)���O(sh��)�ã�

�ڶ�����������(g��)ģ�K�M(j��n)�й���
Ҫ�˽⌦����(y��ng)�ĈD��(bi��o)�����x
����ÿһ��(g��)�D��(bi��o)������Ҫ�O(sh��)�õă�(n��i)�ݡ��҂��˽�һ��������Ҫ���Á���ʲô��������












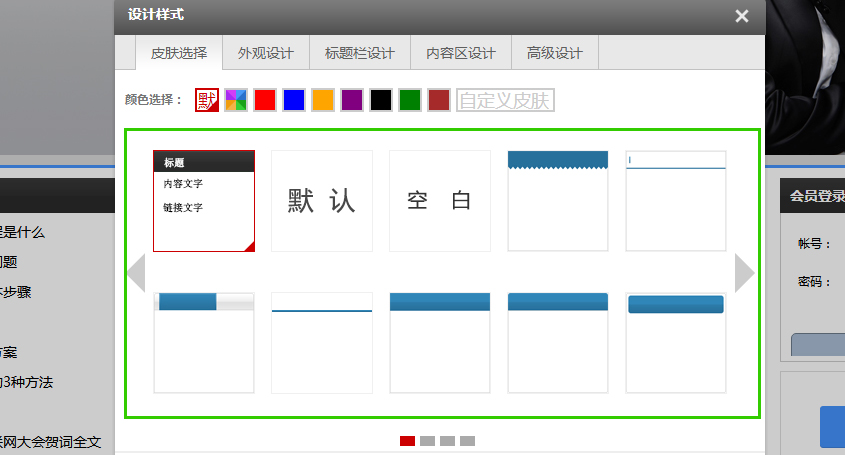
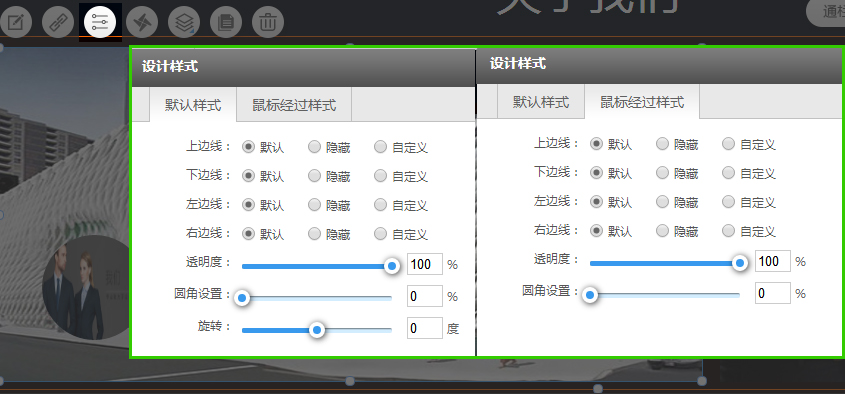
���� ���O(sh��)�Ø�ʽ������Ҫ�nj����������ă�(n��i)�ݡ�Ƥ�w�����^�O(sh��)Ӌ(j��)���������(bi��o)�}���O(sh��)Ӌ(j��)��������(n��i)�݅^(q��)�O(sh��)Ӌ(j��)�����(j��)�O(sh��)Ӌ(j��)�ă�(n��i)���������
���O(sh��)�Ø�ʽ������Ҫ�nj����������ă�(n��i)�ݡ�Ƥ�w�����^�O(sh��)Ӌ(j��)���������(bi��o)�}���O(sh��)Ӌ(j��)��������(n��i)�݅^(q��)�O(sh��)Ӌ(j��)�����(j��)�O(sh��)Ӌ(j��)�ă�(n��i)���������
������D��

�����f����
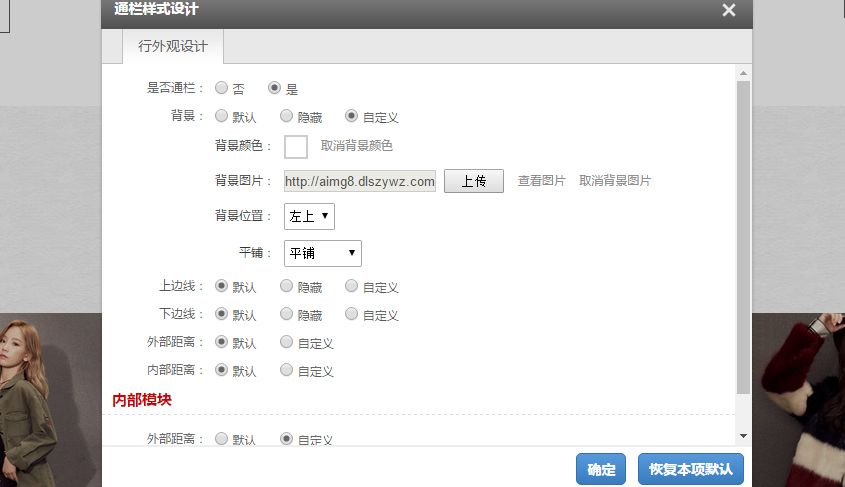
����Ƥ�w�x����Ҫ�nj�ԓģ�K���ɫ�����ʽ���x������Ҳ�����������ʲô��������_�J(r��n)��������ģ�KҲ�M��һ�¡��@�������ھW(w��ng)վ�Ľy(t��ng)һ���������

�����f����
�������^�O(sh��)Ӌ(j��)����Ҫ�nj�ԓģ�K�������߅����������(bi��o)��(j��ng)�^�����^���O(sh��)����������ԓģ�Kչʾ�����Ĺ̶���(n��i)�ݵĴ_�J(r��n)���ͬ���O(sh��)�Õr(sh��)������ģ�K�ă�(n��i)�ݱ���һ�¡��@�������ھW(w��ng)վ�Ľy(t��ng)һ�������

�����f����
������(bi��o)�}�O(sh��)Ӌ(j��)���c(di��n)����(bi��o)�}�O(sh��)Ӌ(j��)����ʾҪ�ĵ����x��ģ�K�Ę�(bi��o)�}��(n��i)�ݿ����M(j��n)�����������

�����f����
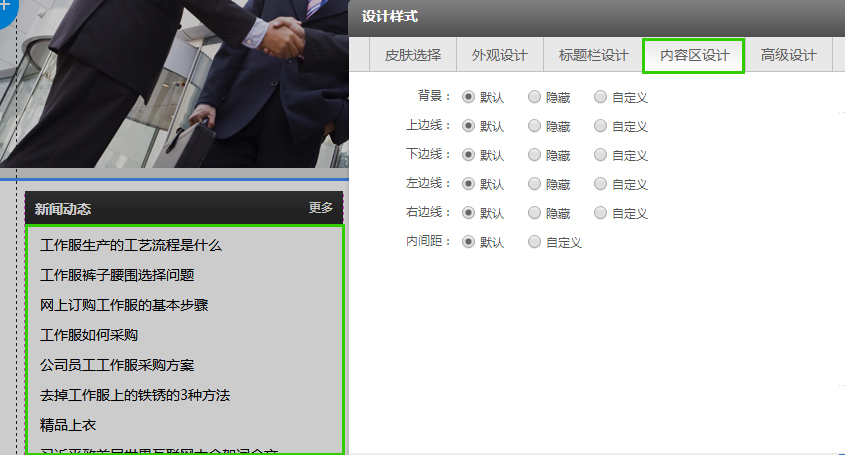
������(n��i)�݅^(q��)�O(sh��)Ӌ(j��)����Ҫ�����օ^(q��)���ă�(n��i)���������Ҫ��߅��ͱ������O(sh��)��������

�����f����
������(j��)�O(sh��)Ӌ(j��)����Ҫ�������б��@ʾ���O(sh��)����������������ִ�С����������g�����������(bi��o)��(j��ng)�^��ʽ�ȡ�
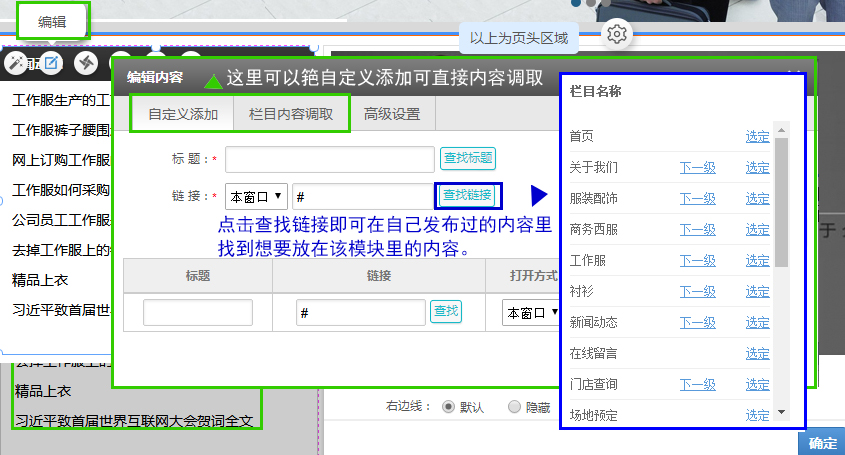
���� ��������ԓģ�K��(n��i)�ݵĴ_�J(r��n)���������һ������ֺ͈D���߈D�ĽY(ji��)�ϵă�(n��i)�ݣ���������һ��������҂������֞����f������{(di��o)�÷�ʽҲ�ЃɷN���һ�N���ք�(d��ng)�Զ��x���ӣ�һ�N��ϵ�y(t��ng)�{(di��o)������������ߵą^(q��)�e��������Զ��x�������S�������κΰl(f��)���^����Ϣ��������(n��i)���{(di��o)ȡ��ֻ���x��һ��(g��)��Ŀ�µ�ȫ���փ�(n��i)�����������ֻ���l(f��)������{(di��o)�á�
��������ԓģ�K��(n��i)�ݵĴ_�J(r��n)���������һ������ֺ͈D���߈D�ĽY(ji��)�ϵă�(n��i)�ݣ���������һ��������҂������֞����f������{(di��o)�÷�ʽҲ�ЃɷN���һ�N���ք�(d��ng)�Զ��x���ӣ�һ�N��ϵ�y(t��ng)�{(di��o)������������ߵą^(q��)�e��������Զ��x�������S�������κΰl(f��)���^����Ϣ��������(n��i)���{(di��o)ȡ��ֻ���x��һ��(g��)��Ŀ�µ�ȫ���փ�(n��i)�����������ֻ���l(f��)������{(di��o)�á�


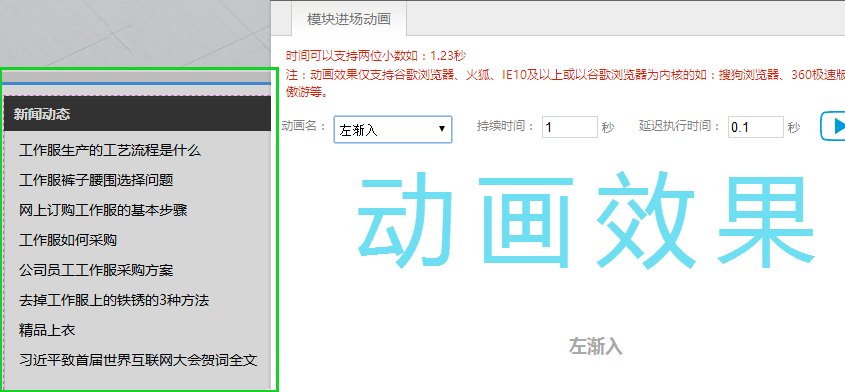
���� ����(d��ng)����������ԓģ�K�ĈD�������ϼ��d��(d��ng)��Ч�������
����(d��ng)����������ԓģ�K�ĈD�������ϼ��d��(d��ng)��Ч�������


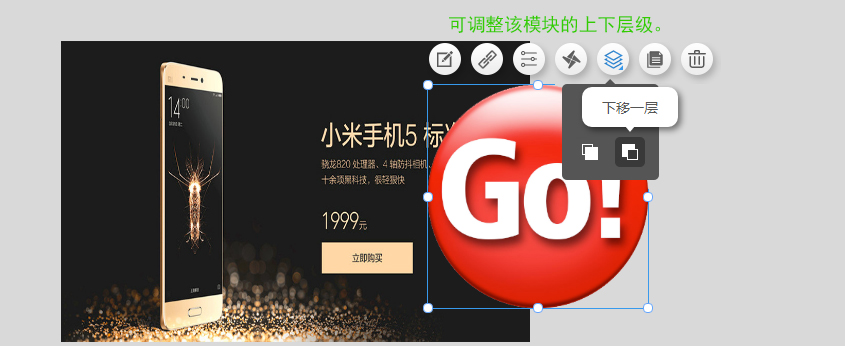
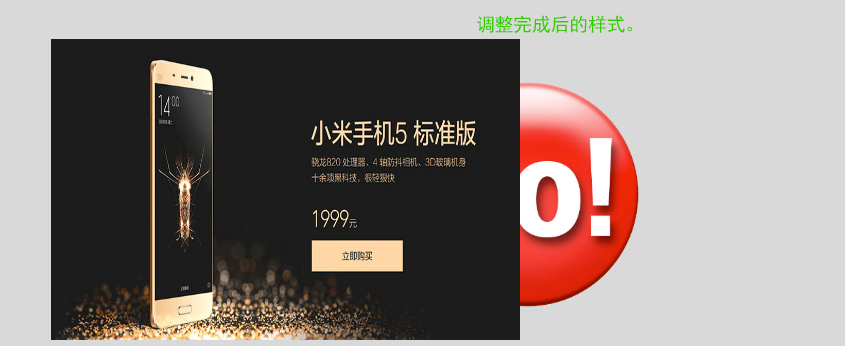
 �Ӽ�(j��)���������{(di��o)��ԓģ�K�^(q��)�����ģ�K�������P(gu��n)ϵ�����
�Ӽ�(j��)���������{(di��o)��ԓģ�K�^(q��)�����ģ�K�������P(gu��n)ϵ�����
������D��


���� ���{(di��o)�����w朽ӣ�������׃ԭ�е��B�����������@��(g��)�^(q��)�����w���B�����������
���{(di��o)�����w朽ӣ�������׃ԭ�е��B�����������@��(g��)�^(q��)�����w���B�����������

���� ���O(sh��)�ã���Ҫ�nj��B�������(bi��o)��(j��ng)�^��ʽ����������
���O(sh��)�ã���Ҫ�nj��B�������(bi��o)��(j��ng)�^��ʽ����������

����
�����nj�������ģ�K����ֱ�ӄh�������������������ƣ���ֱ���τ�(d��ng)�Ę�(bi��o)�R(sh��)�������
����
����
������δ��(n��i)���ГQ�����ԓ��������ģ�K�M(j��n)�Ѓ�(n��i)�ݵ��ГQ���Q���Լ���Ҫ�ă�(n��i)��������

����
�����@ʾ���[�أ�����ʾԓģ�K��ǰ�_(t��i)���_����Ƿ��@ʾ������
����
������(f��)�ƣ��c(di��n)��ԓ�D��(bi��o)����ʾ�������ԏ�(f��)�ƺͮ�(d��ng)ǰģ�Kһ�ӵ�һ��(g��)ģ�K�������
����
��
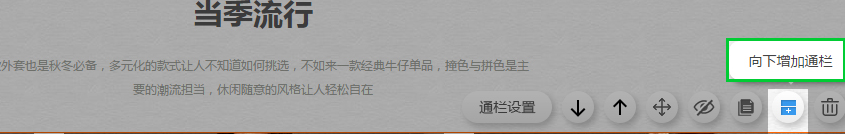
������������ģ�K����ʾ����ԓģ�K�·�����һ��(g��)ͨ��ģ�K����

����
����ͨ���O(sh��)�ã���ʾ��ԓ�^(q��)��ͨ�ڵ����w�O(sh��)������


��Ҋ���}��
������ô���Ҳ����B��������
��������Ҳ����B�ӣ�һ�N��r�������]���O(sh��)�Ù�Ŀ���Ҳ�]�аl(f��)���κε���Ϣ��һ�N��������������ⲿ�B�����������M(f��i)���Dz������Ӳ������B������
������ʲô���ă�(n��i)�ݲ�һ��������
�𣺾��ڲ�ͬ�ą^(q��)���в�ͬ�ă�(n��i)�ݣ������������ă�(n��i)�ݻ�������+�B�����������LjDƬ+�B�ӡ��������ּӈDƬ+�B��,�м�(x��)�鿴���ܰl(f��)�F(xi��n)�^(q��)�e���������O(sh��)�û���һ�ӡ�
������퓵ĈD��ô�O(sh��)���������
���҂����к͈DƬ��(n��i)�ݶ�����ʾ��С�ߴ�������h��ʹ�Ì��I(y��)�����Dܛ���M(j��n)�ЈDƬ��̎������photoshop ��������@���O(sh��)Ӌ(j��)�����ĈDƬ�m����������ҿ����W(w��ng)վ���������ӌ��I(y��)���
������ʲô����ֱ�������B���������
�����M(f��i)�W(w��ng)վֻ��ʹ��վ��(n��i)���B�����ֻҪ�����˃�(n��i)�ݾ��ܮa(ch��n)���B�ӵ�ַ�������Ҫ�����ⲿ�ġ���Ҫ�M(j��n)��ُ�I����(j��)�骚(d��)��������Ϳ���������
������(n��i)��̫�������Щ����Ҫ����ôȥ����
�𣺃ɷN��ʽ��������Ʒ����ֱ�ӿ����[�ز���ǰ�_(t��i)�@ʾ�������ѽ�(j��ng)�����õ������Ƶķ�ʽ�Ƅ�(d��ng)���ײ������һ�з�ʽ����ʹ����ҷ�棬�Լ�Ҏ(gu��)���O(sh��)Ӌ(j��)��Ҫ����������